コンセプト:JavaScript デバッグの基本
このトピックでは、カスタム JavaScript コードを Brightcove Player に追加するときにデバッグするのに役立つ基本的な概念をいくつか学習し、次のソリューションについて説明します。
- 基本的なビデオプレーヤーコードを使い始める
- ブラウザコンソールにメッセージを表示する
プレーヤーコード
コードをテストしてデバッグするときは、ページ内埋め込みプレーヤーの実装 (Studio ではアドバンスコードと呼ばれる) を使用するのが最も役立ちます。これにより、プレイヤーと対話する最も明確な方法が提供されます。
JavaScriptの使用は、ほぼテストとデバッグの一部であるため、JavaScriptを使用するようにコードを設定する必要があります。これは、readyイベントを使用して標準的な方法で行われます。ここでは、readyページ内埋め込み実装コードとイベントの両方を示します。
- 11~18行目は次のとおりです。標準のページ内埋め込みプレーヤーコード
- 20~24行目は次のとおりです。JavaScript を使用する標準スクリプトブロック
- 11、21 行目:
idプレイヤーが追加され、使用されました。これは、標準のインページ埋め込み実装コードに追加したものです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Sample Player</h1>
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>
</body>
</html>
メッセージの表示
コードをテストおよびデバッグするときは、テキスト文字列とオブジェクト値を出力すると便利です。これは、consoleオブジェクトを使用して行うことができます。このオブジェクトは JavaScript 言語の一部ではありませんが、ランタイム環境の一部であり、最新のブラウザーで使用できます。Firefox では、Firebug 拡張機能が付属しています。WebKitブラウザ(SafariとChrome)では、Webインスペクタ/開発ツールの一部です。Internet Explorerでは、IE 11以降、開発者ツールの一部です。
consoleオブジェクトには、以下を含むいくつかのメソッドがあります。
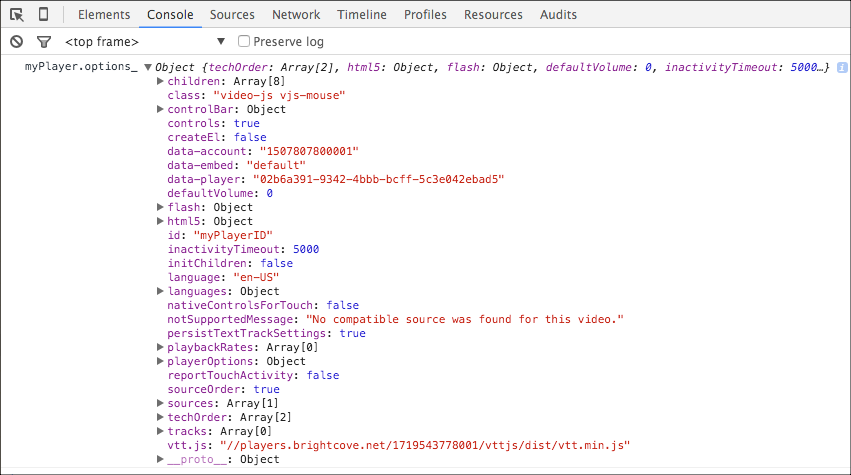
log()ロギング情報の一般的な出力方法。これにより、文字列の置換と追加の引数が許可されます。console.log("test",1,{},[1,2,3]);dir()オブジェクトプロパティの対話型リストを表示するためのメソッドです。console.dir({one:1, two: {three:3}});
次に、メッセージを表示するコンソールのサンプルコードとスクリーンショットを示します。console.log()
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>

以下は、各ブラウザでコンソールオブジェクトを使用する方法の詳細です。
クロム
Chrome ブラウザでメッセージを表示する
Chrome ブラウザでサンプルコードを実行します。メッセージを表示するには、DevTools パネルを開きます。
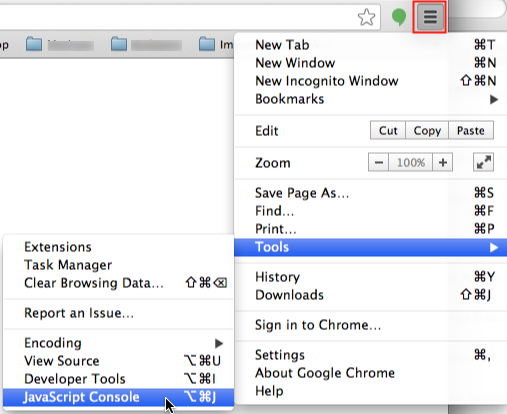
- Chromeブラウザで、 Google Chromeのカスタマイズおよび制御 アイコン。
- [ ツール] > [ JavaScript コンソール] を選択します。

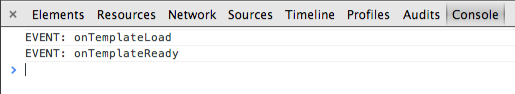
Chrome 開発者ツール - DevTools パネルで [ コンソール ] メニュー項目を選択すると、コンソールメッセージがここに表示されます。

Chrome コンソール
サファリ
Safari ブラウザーでメッセージを表示する
Safari ブラウザーでサンプルコードを実行します。メッセージを表示するには、開発者ツールパネルを開きます。
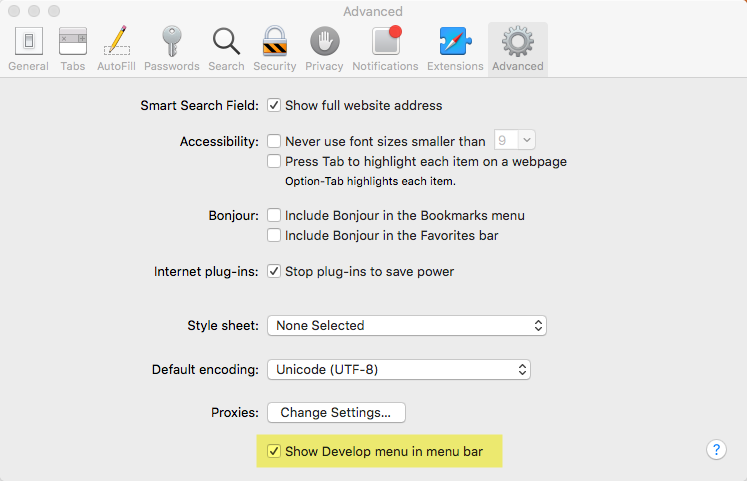
- 表示されない場合発展 Safariメニューバーのメニュー項目については、次の手順に従ってください。
- Safari > 環境設定 > 詳細を選択します。
- 「開発メニューをメニューバーに表示する」オプションを選択します。

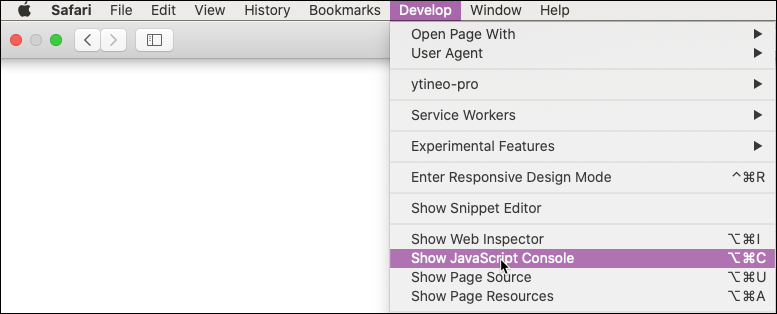
サファリ開発メニュー - Safariメニューバーで、 発展 > エラーコンソールを表示。

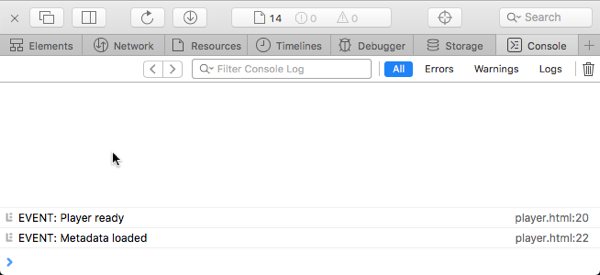
Safari エラーコンソール - [Error Console] パネルに、コンソールメッセージが表示されます。

Safari コンソールメッセージ
Firefoxの
Firefox ブラウザでメッセージを表示する
Firefox ブラウザーでサンプルコードを実行します。メッセージを表示するには、Webコンソール・パネルを開きます。
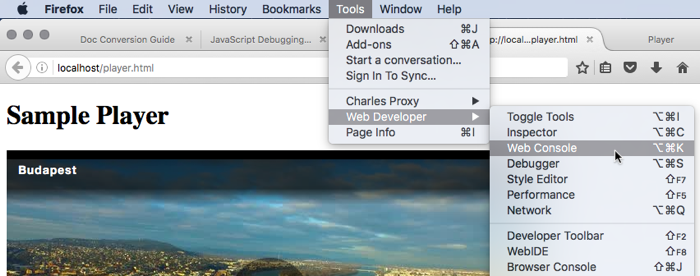
- Firefox のメニューバーで、[ ツール] > [ ウェブデベロッパー] > [ ウェブコンソール] を選択します。

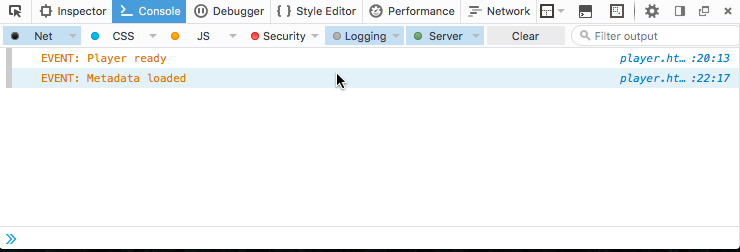
Firefox ウェブコンソール - Web Console パネルに、コンソールメッセージが表示されます。

Firefox コンソールメッセージ


